”npm run build“ 的搜索结果
针对vue-cli(vue init webpack)构建的npm run build命令,优化方法
直接插入主体 额不 主题 我的vue脚手架目录结构如下 有个config文件夹,在index.js中有两个方法一个开发dev,一个生产build。 dev: 是我们的开发环境,资源使用绝对路径,所以可以正常看到背景图片 ...
针对vue-cli(vue init webpack)构建的npm run build命令,优化方法 相关下载链接://download.csdn.net/download/weixin_39840588/11524243?utm_source=bbsseo
1、 npm install moduleName 【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录; 【npm install -g xxx】利用npm安装全局模块xxx; 【npm install xxx】安装但不写入package.json;...
需要在代码中配置deploy.config.ts 文件,使用zc-deploy init 初始化摸板。也可以自己配置,配置格式如下,需要知道公司项目发布的服务器ip,在此文件中声明即可。在执行yarn deploy时,会出现如下图选择部署的...
3.清空 npm 缓存 npm clean cache -f。2.删除 package-lock.js 文件。1.删除 node_modules 包。4.重新下载包 npm i。
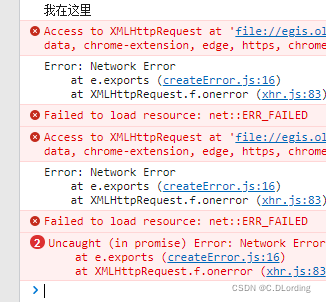
npm run build 报错
切换npm下包镜像。
ERROR in build.js from UglifyJs Unexpected token: name (raf) [./node_modules/resize-detector/esm/index.js:1,0][build.js:83531,4] 网上说在webpack.config.js中把 exclude: /node_modules/ ...
揭秘 vue-cli 脚手架 前言:记得自己大二(2016年)的时候,经过同学的介绍,偶然间接触到了 vue 的项目。那时候的自己对于这一项新兴的技术掌握程度并不好,一来二去折腾了一个星期,也没有弄明白里面的原理(因为...
杂项 npm run build vue-cli打包应用,打包好的存放在生成的dist文件夹内 npm run 命令 命令其实写在package.json中"scripts"内,如: 通过自定义命令,可以更方便的执行某些步骤 npm -v 查看npm的版本 ...
npm run build
标签: vue.js
vue项目执行npm run build之后生成的dist文件,不能直接通过vscode开启服务访问,会报错 需要安装serve npm install serve -S -g 【一定要全局安装不然也会报错】 然后启动服务 serve dist ...
这个需求不知道是不是合适,因为静态的vuejs项目,用nginx部署,听说很快。一般有这个需求的,都是用tomcat来部署java项目,tomcat转发静态vuejs,应该不会很快。好吧,以上都是听说。。。应该。...
... "scripts":{ //执行build/build.js文件 "build":"node build/build.js" } build.js 'use strict' //执行check-version.js文件 require('./check-versions')() ...process.env.NODE_ENV = 'production' ...
1、pom文件中配置 <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> ...
文章目录一、Vue打包+部署1. 打包(npm run build:prod)2.nginx部署前端vue项目二、Springboot打包+部署1.打包(mvn clean package)2.部署三、大功告成!一、Vue打包+部署1. 打包(npm run build:prod)打完之后会在src...
在vuepress打包npm run docs:build时发生window is not defined,由于vuepress采用的是服务端渲染 所以此时找不到对应的window 在vuepress的enhanceApp.js中 插入 Vue.mixin({ mounted(){ Vue.component...
问题 在github上下载vue-devtools-dev包,使用npm install , npm run build。 构建出错:Cannot find module ‘@vue-devtools/build-tools’ 百度了很久没能解决。 有小伙伴说【最后安装 yarn 代替 npm 进行上述步骤...
以上是webpack的配置,可以发现并不支持依赖文件中的ES6转换,所以我们可以将新加的依赖写进去。 { test: /\.js$/, loader: 'babel-loader', options: { presets: ['es2015'] }, include: [resolve('src'), ...
最近有一个vue项目做完了,需要打包上测试环境进行测试,本来开开心心的,md,结果代码放到线上之后怎么编译都不过,各种报错,简直五花八门,解决一个问题就出现另一个不同的问题,搞得我头都大了。...
vue+elementui 打包后部分样式丢失问题 vue+elementui 前端项目通过 npm run build 打包成静态文件,放到后端项目 resources\static下 ,运行后发现部分自己在组件里修改过的样式没有生效。 原因 ...
推荐文章
- 解决找不到d3dcompiler_47.dll问题?dll缺失的5个修复方法分享_cannot create d3dcompiler_47.dll-程序员宅基地
- 高级开发人员可以向初学者学习的内容-程序员宅基地
- 前端面试题(附答案)持续更新中……,【项目实战】-程序员宅基地
- 使用c#设计winform窗体实现高斯坐标正反算_坐标正算c#窗体代码-程序员宅基地
- 30天学会QT(进阶篇)--------废话第一天_qt要学多久-程序员宅基地
- 微软 Microsoft 面试 要求 资格-程序员宅基地
- 打开 IOS开发者模式_ios17.3开发者模式怎么打开-程序员宅基地
- 1024 程序员日,全年最大红包,小小心意请笑纳~-程序员宅基地
- 抖音快手小动画推广项目变现,从快手小游戏到多平台多种形式变现-程序员宅基地
- 动态规划之0-1背包问题_0-1背包满足最优子结构特性-程序员宅基地